Waterly Water Intake Tacking App
The water intake tracking app is designed to help users keep track of their daily water intake and meet their hydration goals in a fun and engaging way. The app allows users to set personalized goals, track their progress, and receive personalized recommendations based on their individual needs. It also includes features such as reminders, statistics, and gamification to help users stay motivated and on track. With social sharing options, users can share their progress with friends and family and get support from their social network. Overall, the app aims to make drinking enough water fun and easy habit for users to incorporate into their daily routines.
Objectives and Goals
The following were the main objectives of this case study.
—>Simplify the process of finding parking spaces for users in urban areas.
—>Provide real-time information about parking availability and pricing.
—>Enhance the user experience by offering a user-friendly interface and intuitive navigation.
—>Enable users to reserve parking spaces in advance to save time and minimize stress.
—>Foster a sense of trust and reliability by ensuring accurate and up-to-date parking information.
Process
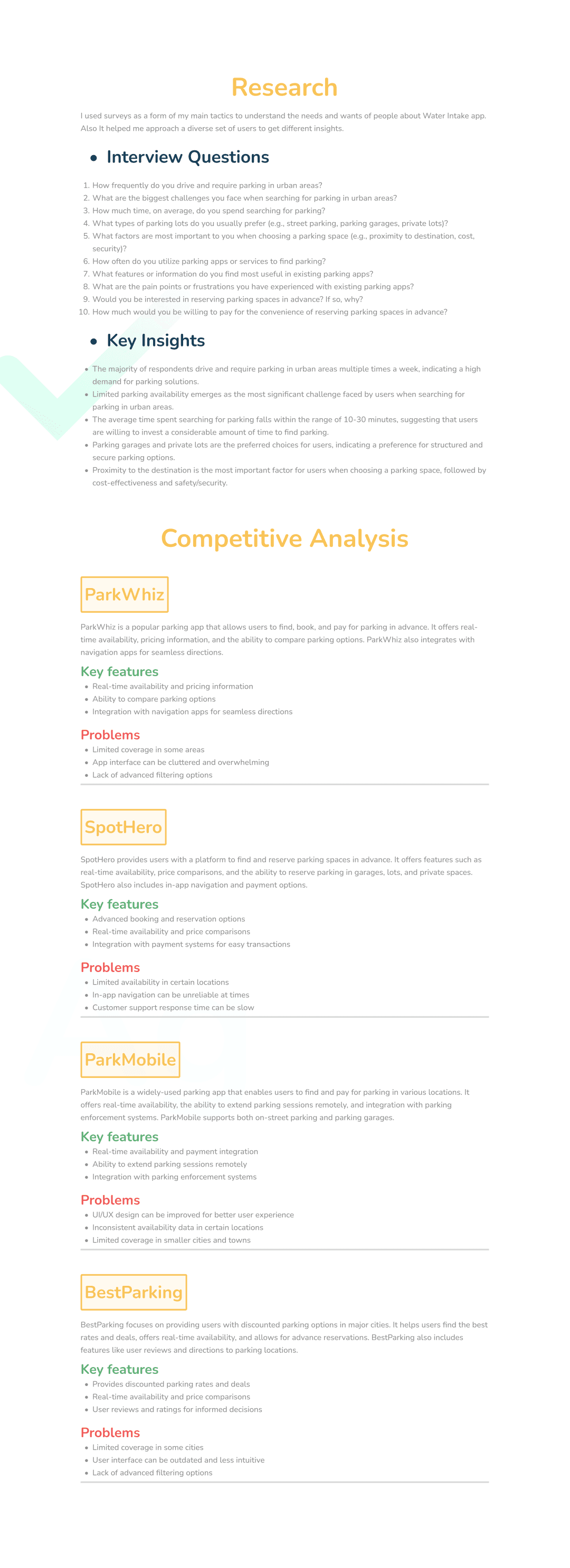
Empathize: We conducted user interviews, surveys, and analyzed in-app analytics to understand the pain points and user needs. We also studied competitor apps and industry trends to gather insights
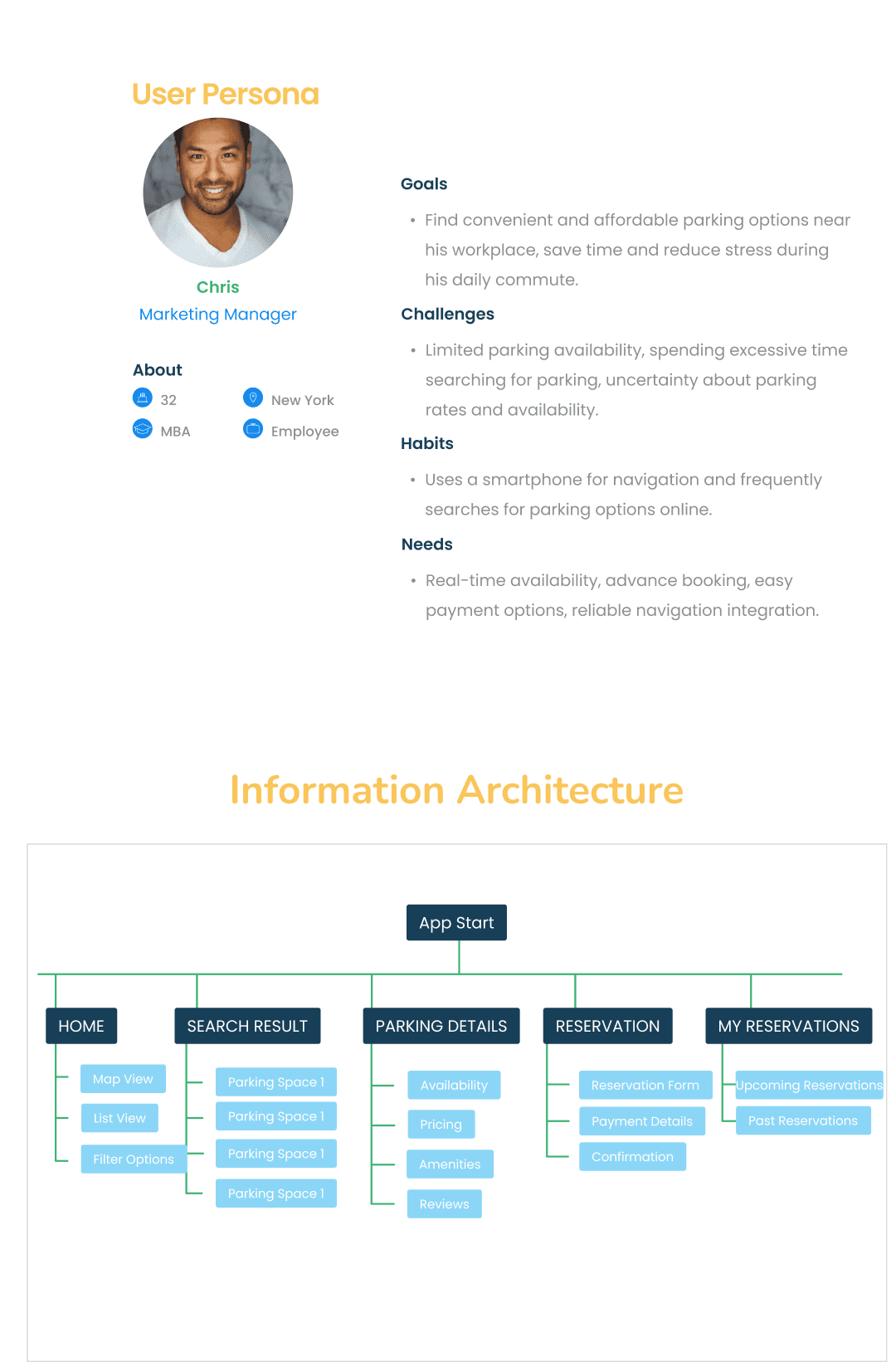
Define: Based on the research findings, we created User Personas, Journey Maps, Empathy Maps and restructured the app's navigation and content, prioritizing features and information according to user needs.
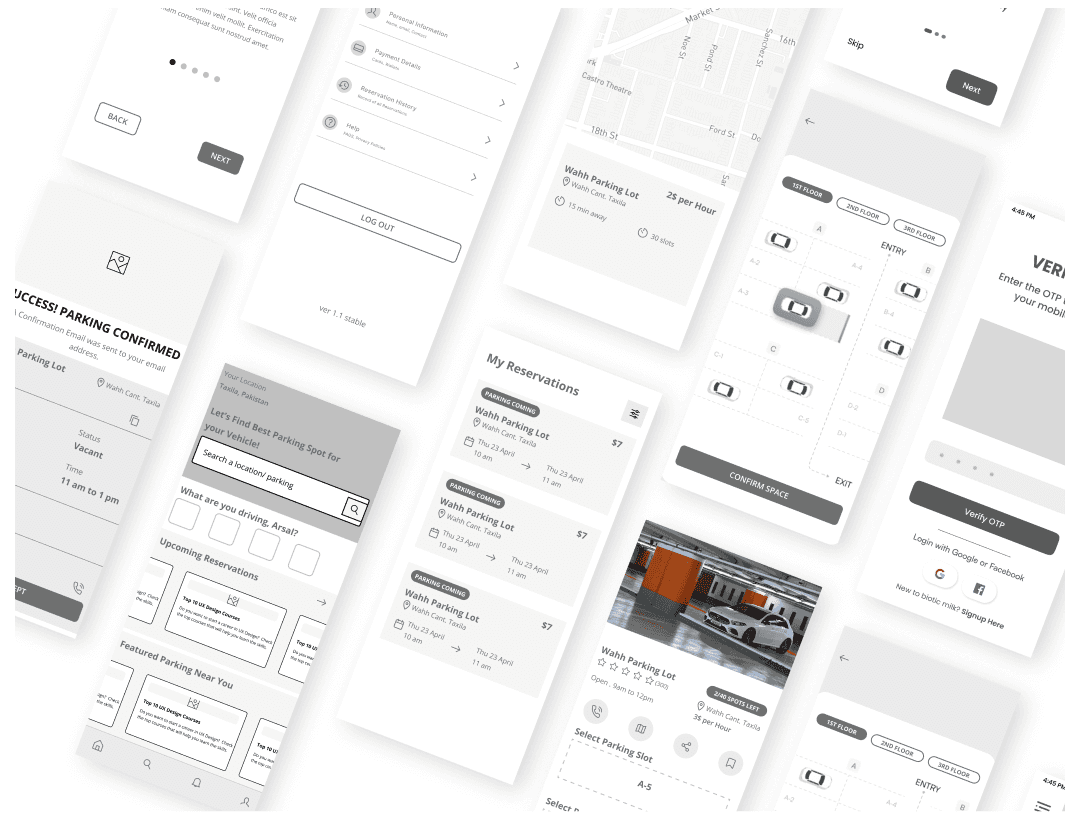
Wireframing & Prototyping: We designed low-fidelity wireframes to visualize the new layout and navigation, iteratively refining them based on user feedback. Afterward, we built a high-fidelity, interactive prototype to test the design.
Usability Testing: We conducted usability tests with a diverse group of users to validate the design and identify areas for improvement. Based on the feedback, we made necessary adjustments to the design.
Visual Design & Style Guide: We developed a cohesive visual language, including color schemes, typography, and iconography, ensuring consistency throughout the app. We also created a style guide to maintain design consistency in future updates.

Wireframes

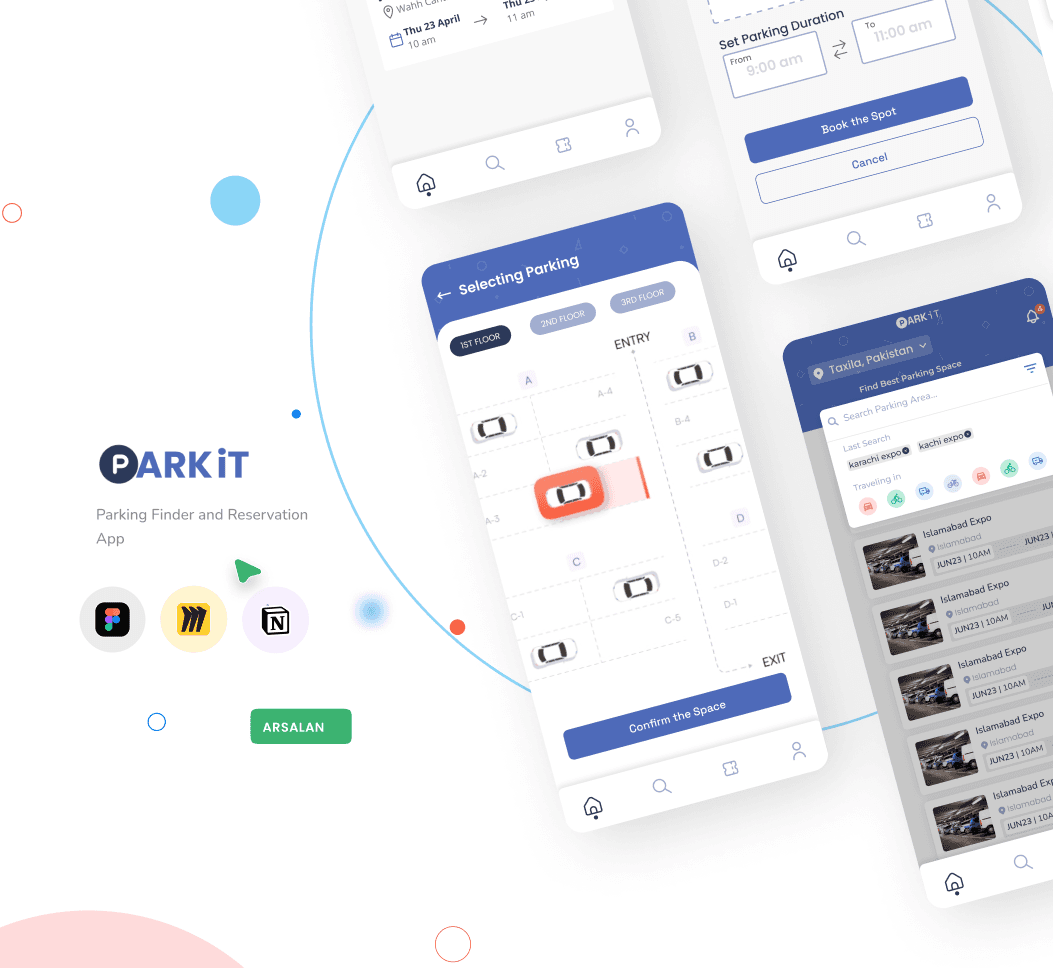
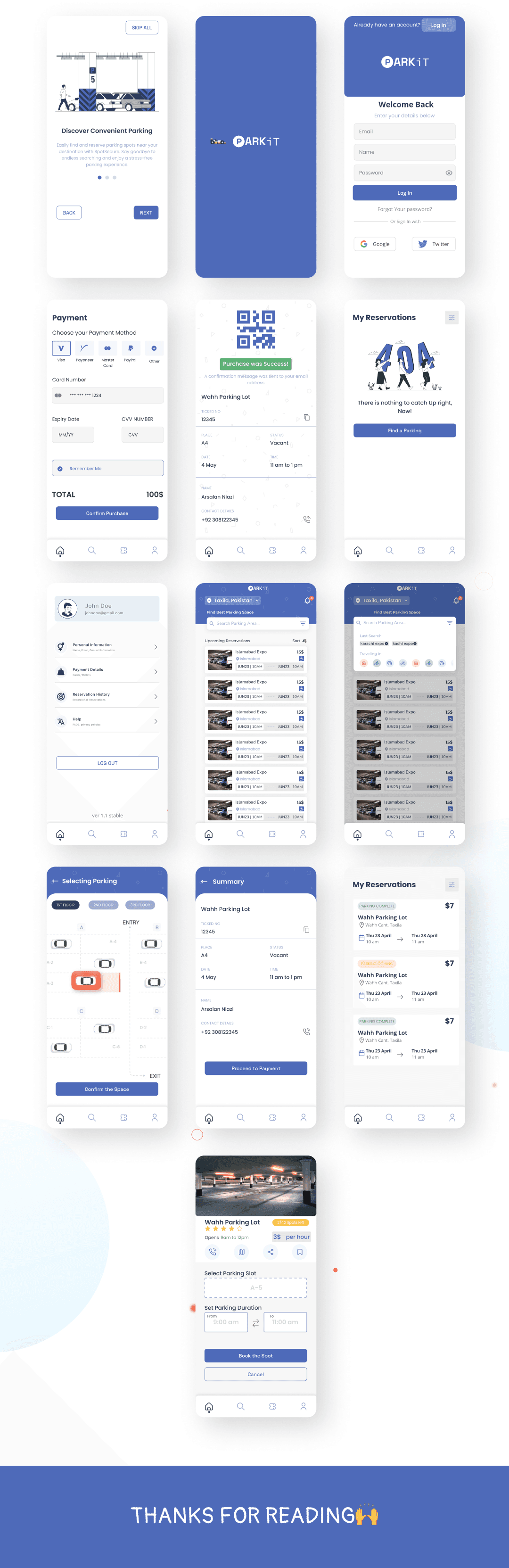
High-Fi Design

Conclusion
This app design for Parking Finder App successfully addressed the users issues identified during research and a clean and functional UI was designed as a result.